Travaux pratiques en référencement
Exercices pratiques informatiques pour le référencement de sites web.
Les exercices ci-dessous supposent une base de données minimale décrivant les pages d'un site et sur un script php, minimal lui aussi, permettant de visualiser ces pages.
Contenu et forme
- Ajouter aux documents une dtd et l'information du codage utilisé.
- Ajouter aux documents une structure html5.
- Personnaliser le sujet du site et donc les pages de la base de données.
- Associer une feuille de style css aux pages du site.
- Valider html et css auprès du W3C.
- Ajouter métadonnées html et métadonnées réseaux sociaux, visualiser.
- Ajouter microdata (Person ou Review etc.), visualiser.
- Transformer un menu javascript en un menu html+css.
- Mettre en œuvre l'url rewriting pour cacher le script aux visiteurs.
- Produire automatiquement le fichier .htaccess.
Dialogue avec les robots
- Interdire le téléchargement direct des fichiers .inc.
- Compléter la base de données pour avoir, pour chaque page, les métadonnées la concernant, ainsi que les informations nécessaires à la production d'un sitemap.
- Produire automatiquement un fichier sitemap.
- Générer un breadcrumb en utilisant les microdata.
- Produire une erreur 404 quand le script est appelé sans identifiant correct.
- Rediriger des urls qui ne pointent sur aucune page, selon le cas,
- vers une page dédiée à accueillir mais en maintenant l'erreur 404,
- vers une page existante avec une code http 301,
- avec expressions régulières.
- Interdire aux robots l'indexation d'une page à l'aide de la balise meta.
- Interdire l'accès aux visiteurs utilisant un agent particulier.
Accélérations
- Consulter l'interface d'apc, puis utiliser apc pour stocker un objet en mémoire vive.
- Mettre en cache les images chez le client en définissant leur date d'expiration.
- Activer la compression des css.
- Compléter la feuille de style pour y faire apparaître des media queries et rendre ainsi le site responsive.
- Mettre en œuvre la technique des sprites.
- Informer le client du codage utf8 des documents dans l'entête http, à l'aide de php.
- Tester le placement du code javascript, tester également les attributs async et defer.
Suivi des actions de référencement
Mener des tests :
- naviguer avec lynx et observer,
- utiliser les validateurs w3c.
Exploiter des fichiers log, par exemple, pour un utilisateur particulier :
- attaquer fichiers de log avec grep et wc, cut, sort et uniq,
- déterminer le nombre de visites sur chaque page, en distinguant humains et robots,
- trouver les liens entrants,
- statistiques sur User Agent, Navigateurs et OS,
- rapporter les erreurs survenues sur le serveur et en lien avec l'utilisateur cible.
Visualiser et mesurer :
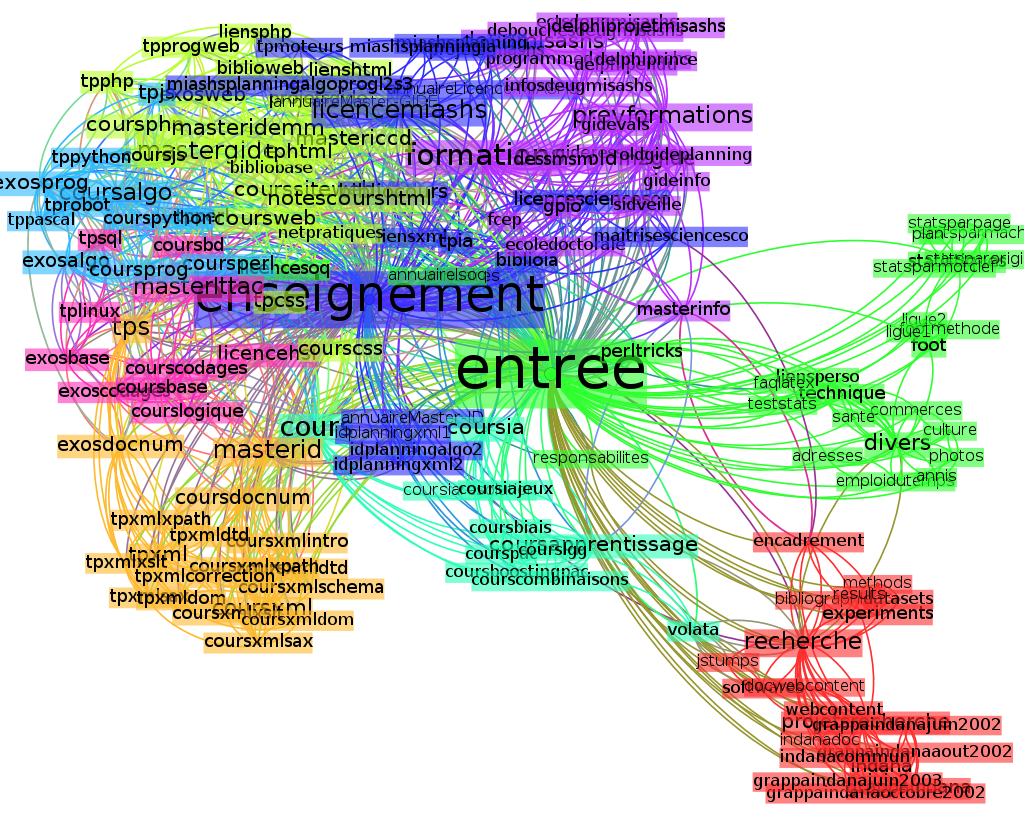
- visualiser le site comme un graphe,
- calculer le pagerank sur ce graphe,
- scripts pour vérifier la longueur des title, compter les mots-clefs, etc.