Travaux pratiques JavaScript
A. Base JavaScript
[Base JavaScript | exercice 1] Boucles, procédures et figures géométriques
- Tester l'instruction document.write en affichant au minimum un nombre, une phrase, le contenu d'une variable, la valeur de π (pi) et, enfin, un entier choisi aléatoirement entre 0 et 100.
- Moduler l'affichage en fonction d'un test. Par exemple, définir une variable contenant une température, puis comparer cette variable à une valeur seuil, afficher un message si la température est inférieure, un autre message si elle est supérieure.
- Comparer les boucles while et for pour compter jusqu'à 100.
- Utiliser des boucles, puis des boucles imbriquées, pour dessiner des figures géométriques, pleine ou creuses : une ligne, un carré, un triangle.
- Toujours en utilisant les boucles de JavaScript, produire une table de multiplication pour les entiers compris entre 0 et 9.
- Reprendre les questions précédentes en agrémentant systématiquement le contenu produit de balises HTML (par exemple, les balises de tableau pour profiter des alignements dans les figures).
- Reprendre les questions précédentes en utilisant systématiquement des procédures.
[Base JavaScript | exercice 2] Conversions
Dans cet exercice, on opère des conversions monétaires entre francs et euros. On utilisera que 1 franc correspond à 0,152449 € et 1 euro à 6,55957 francs.
- Utiliser JavaScript pour afficher la valeur en euros de 2023 francs.
- Définir une fonction JavaScript qui pour une valeur donnée en francs fournit la valeur en euros.
- Utiliser cette fonction pour convertir toutes les sommes comprises entre 0 et mille francs avec un pas de 50 francs, et présenter le résultat dans un tableau.
- Réaliser le même travail pour la conversion inverse et fournir les résultats pour toutes les sommes comprises entre 1 et 200 euros avec un pas de 10 euros.
[Base JavaScript | exercice 3] Nom d'agent dérivé d'un verbe
- Définir une variable contenant le verbe chanter.
- Supprimer les deux dernières lettres de ce mot et les remplacer par les lettres eur.
- Produire une phrase intégrant ces deux mots et explicitant leur lien sémantique.
- Généraliser ce code en écrivant une procédure traitant n'importe quel verbe du premier groupe.
[Base JavaScript | exercice 4] Construction de verbes par préfixation en dé-
- À partir d'un verbe (par exemple coudre), construire et afficher le verbe décrivant le processus inverse (découdre dans le cas de notre exemple).
- Considérer un verbe qui cette fois commence par une voyelle (par exemple avantager qui donne désavantager). La méthode doit tester la première lettre du verbe et lui ajouter le préfixe adéquat.
- Programmer le traitement de tous les cas possibles. Pour cela, écrire une fonction qui prend une lettre en entrée et qui renvoie vrai ou faux selon que la lettre est une voyelle ou non.
- Fournir une procédure qui embarque ce traitement et qui pourra être appeler avec des verbes différents.
[Base JavaScript | exercice 5] Premiers tableaux
-
Définir en JavaScript un tableau contenant des notes d'étudiants comprises
entre 0 et 20.
Implémenter en JavaScript les fonctions qui permettent d'afficher un tel tableau, de savoir combien d'étudiants ont eu 10 plus, de calculer la moyenne des notes, de connaître la note maximale, de rechercher une note particulière, etc. -
Définir un tableau JavaScript contenant un prénom dans chaque case.
Écrire une procédure qui parcourt un tel tableau et affiche son contenu sous forme d'une liste HTML.
Proposer une autre procédure qui cette fois affiche le contenu du tableau en le parcourant de la dernière à la première case. -
Définir un tableau JavaScript avec dans chaque case
un chemin menant à une image.
Écrire une procédure JavaScript qui prend en entrée un tel tableau et produit l'affichage des images dans un tableau HTML. La procédure utilisera un second paramètre indiquant si l'affichage doit être horizontal ou vertical.
[Base JavaScript | exercice 6] Retour sur les mots
Reprendre les exercices précédents sur les mots (exercices 3 et 4) : les généraliser pour travailler sur plusieurs mots. À chaque fois :
- définir un tableau JavaScript contenant plusieurs mots (les choisir pertinemment),
- ajouter au programme JavaScript une boucle sur ce tableau et un appel à la procédure pour chacun des mots.
[Base JavaScript | exercice 7] Conjugaison automatique
- Définir une variable contenant un verbe, soit du premier groupe, soit du deuxième groupe.
- Définir un tableau à six cases contenant les pronoms personnels.
- Définir un tableau contenant les marques de conjugaison au présent de l'indicatif pour les verbes du premier groupe, et un autre pour les terminaisons des verbes du deuxième groupe.
- Écrire un test qui décide si le verbe défini appartient au premier ou au deuxième groupe.
- Produire l'affichage des formes conjuguées de ce verbe au présent de l'indicatif, chaque forme étant précédée du ou des pronom(s) personnel(s) adéquat(s).
- Revenir sur le code déjà écrit et proposer des procédures pertinentes.
[Base JavaScript | exercice 8] Pipotron façon radio Londres
- Définir un tableau de verbes et un tableau de groupes nominaux.
- Tirer au hasard un groupe nominal, un verbe et un cod.
- Conjuguer automatiquement le verbe en fonction du groupe nominal choisi (utiliser pour cela le code déjà vu).
- Combiner les trois éléments pour obtenir une phrase.
- Finalement, produire aléatoirement cent phrases.
B. Actions utilisateur et DOM
Dans cette série d'exercices, nous conjugons les éléments du cours JavaScript sur les événements et ceux du cours JavaScript sur DOM.
[Actions & DOM | exercice 1] Premiers tests
À un document HTML, ajouter des alertes :
- au chargement de la page,
- quand on passe sur une image,
- quand on clique sur un bouton,
- quand on appuie sur une touche.
- Ajouter un bouton qui, quand on clique dessus, fait appel à document.write() pour produire un affichage. Que se passe-t-il ?
Avec des boutons :
- changer la couleur de fond du document quand on clique sur un bouton,
- changer aussi l'apparence du bouton,
- ajouter un bouton qui permette de revenir à la normale.
Sur des images :
- changer une image par une autre quand la souris passe dessus,
- remettre l'image d'origine quand la souris quitte l'image.
[Actions & DOM | exercice 2] Effets sur une image
Alternance de deux images
- Créer une page html5 contenant une image.
- Programmer en JavaScript une alternance entre cette image et une autre, toutes les deux secondes.
- Ajouter un bouton et le code JavaScript associé pour arrêter ce défilement.
- Ajouter un bouton et le code JavaScript associé pour le reprendre.
Disparition d'une image et flash
- Créer une page html5 faisant apparaître une image quelconque.
- Ajouter un bouton et le code JavaScript associé qui la fait disparaître (utiliser la propriété CSS de l'image visibility).
- Ajouter un bouton qui fait revenir l'image.
Variantes :
- Programmer un effet de fondu pour que l'image apparaisse et disparaisse progressivement (utiliser cette fois la propriété CSS de l'image opacity et les fonctions JavaScript setTimeout ou setInterval).
- Provoquer cette fois un flash lorsque la souris passe sur une image : fondu au blanc rapide puis réapparition de l'image.
Nota bene : aujourd'hui il est devenu possible d'obtenir un effet de fondu sans JavaScript, uniquement avec html/css, en particulier avec les transitions css.
[Actions & DOM | exercice 3] Variations autour d'images qui défilent
Diaporama
- Placer des noms d'images dans un tableau JavaScript.
- Programmer l'affichage une par une de ces images dirigés par deux boutons, un précédent, un suivant.
Image aléatoire
- Placer des noms d'images dans un tableau JavaScript.
- Programmer l'affichage aléatoire de l'une de ces images, toutes les deux secondes.
Déplacement d'une image
- Afficher un ensemble de photos dans une page html5.
- Ajouter le code JavaScript qui fait circuler l'une des photos parmi les autres en fonction d'actions de l'utilisateur, au clavier ou à la souris.
[Actions & DOM | exercice 4] Retour sur les mots
Revenons sur l'exercice de « construction de verbes par préfixation en dé- » pour y ajouter une interface plus conviviale.
- Reprendre le code JavaScript déjà écrit pour en faire une fonction et la placer dans un fichier prefixation.js.
- Débuter un nouveau fichier html5 qui charge ce script et qui définit une liste avec un identifiant.
- Utiliser la commande prompt pour demander un verbe à l'utilisateur.
- Appeler la fonction sur ce verbe et récupérer le mot construit.
- Ajouter une ligne synthétisant le calcul dans la liste prévue à cet effet.
[Actions & DOM | exercice 5] Variations autour de textes changeants
Sommaire automatique
Récupérer les titres de niveau h2 et les faire apparaître comme une liste à puces, à un endroit approprié.
Faire en sorte que chaque item produit soit cliquable et amène à la section associée.
Dictionnaire visuel
On étiquette certains mots du texte, la définition apparaît,
- d'abord dans un popup quand on clique sur le mot,
- puis dans un paragraphe dédié à cet effet quand la souris passe sur le mot.
Saisie et traitement
Permettre la saisie un mot dans un champ de formulaire, écrire son traitement et afficher le résultat (reprendre les exercices sur les mots pour leur ajouter une interface).
Dictionnaire visuel amélioré
On peut faire défiler les mots au clavier (flèches gauche et droite).
Texte selon image
- Créer une page html5 affichant plusieurs photos.
- Définir un tableau JavaScript qui contienne un texte descriptif pour chacune des photos affichées.
- Ajouter le code JavaScript qui, quand la souris passe sur une image, fait apparaître le texte associé.
- Ajouter le code JavaScript qui fasse disparaître le texte lorsque la souris quitte l'image.
- Programmer un effet de déroulement progressif pour l'affichage des textes.
Variante :
- Créer une page html5 avec un menu contenant plusieurs items.
- Programmer en JavaScript l'affichage d'un texte explicatif lorsque la souris passe sur l'un des items.
[Actions & DOM | problème 1] Slide Puzzle ou taquin
Premières étapes :
- Créer l'apparence du jeu : trois cases par trois cases, chaque case étant un bouton HTML.
- Associer des styles CSS à ces boutons.
- Écrire le code JavaScript qui, lorsque l'on clique sur un bouton, l'échange avec la case vide.
Étapes suivantes :
- N'autoriser que les déplacements valides.
- Compter et afficher le nombre de déplacements effectués.
Travail restant :
- Mélanger aléatoirement les cases au début du jeu.
- Détecter la fin de partie.
- Adapter le jeu à une version avec les morceaux d'une photo, plutôt qu'avec des boutons.
[Actions & DOM | problème 2] « le puzzle de Yann »
-
Choisir deux photos d'un même objet (portraits d'une personne
à des âges différents, même paysage à des saisons différentes, etc.).
L'une des versions est désignée comme cible,
c'est-à-dire que c'est elle qui devra finalement s'afficher.
Découper chaque photo en 9 morceaux. Choisir les noms des images pour permettre de connaitre aisément l'emplacement d'un morceau et la version dont il provient. - Préparer l'apparence en HTML/CSS : neuf images disposées en 3x3, chacune avec un identifiant.
- Écrire une fonction JavaScript qui, à partir d'un emplacement, choisit aléatoirement et affiche un morceau destiné à cet emplacement.
- Faire en sorte que la fonction précédente s'exécute 50 fois, une fois chaque quart de seconde, à chaque fois sur un emplacement choisi aléatoirement.
- Les 50 itérations passées, on continue les tirages aléatoires mais uniquement pour les morceaux qui ne sont pas affichés dans la bonne version.
- Détecter quand l'image cible est complètement affichée. Signaler que le but est atteint et cesser alors toute modification.
Améliorations possibles :
- Généraliser votre code pour gérer plus de deux versions de l'image.
- Généraliser votre code pour utiliser des découpages autres que 3x3.
- Provoquer un effet de fondu lors des changements d'images.
- Ajouter des boutons pour stopper ou lancer une nouvelle animation, pour contrôler la cible ou l'effet de fondu, etc.
[Actions & DOM | problème 3] Jeu « memory »
On veut implémenter un jeu de « memory ». Au début du jeu les cartes sont faces cachées, l'interface doit permettre d'en retourner deux. Si les deux cartes sont identiques elles restent visibles, sinon elles disparaissent après un court laps de temps. Le jeu se termine quand toutes les paires ont été découvertes.
- Récupérer huit images de même taille et coder en HTML/CSS la disposition des seize cartes.
-
Programmer en JavaScript le mélange des cartes,
par exemple en répétant une centaine de fois
le processus suivant :
tirer deux cartes au hasard et les échanger.
Ce mélange doit avoir lieu au chargement de la page. -
Utiliser la CSS pour rendre les cartes invisibles.
Programmer en JavaScript le retournement d'une carte quand on clique sur elle.
(optionnel) Produire un joli effet visuel quand la carte apparaît. - Permettre de cliquer sur deux cartes cachées. Tester si les deux images dévoilées sont les mêmes. Si les images sont différentes, les faire disparaître après une seconde d'affichage.
- Interdire le clic sur une image déjà apparente. Interdire le clic sur une troisième carte pendant que les deux cartes cliquées sont apparentes.
-
Compter le nombre de paires découvertes, compter les nombre de clics utilisés.
Compléter en produisant des messages en cours de partie (découverte d'une paire, nombre de clics utilisés, message de victoire, etc.). - Ajouter deux boutons : l'un qui permet de commencer une nouvelle partie, l'autre qui donne la solution en découvrant toutes les cartes.
[Actions & DOM | problème 4] Space Invaders
Description du jeu
On veut réaliser un jeu de type space invaders :
- un alien se déplace en haut de l'écran, de gauche à droite ;
- un vaisseau se déplace en bas de l'écran, lui aussi de manière horizontale ;
- le vaisseau peut tirer des missiles à la verticale ;
- si un missile rencontre un alien, celui-ci est détruit et un autre alien surgit à gauche de l'écran.


Le jeu est composé d'images, 9 en largeur, 5 en hauteur, chacune de 100 pixels par 100 pixels. Une image blanche est la plus souvent utilisée, puis on peut trouver une image de vaisseau, une image d'alien, une image de missile et une image d'explosion.
Images utiles à récupérer
Réalisations attendues
-
Créer l'apparence du jeu en HTML/CSS.
Fichier à créer : apparence.html. -
Reprendre le contenu du fichier apparence.html et
permettre à l'aide de JavaScript le déplacement du vaisseau au clavier,
flèche gauche (code 37) et flèche droite (code 39).
Le vaisseau est bloqué dans ses déplacements à gauche et à droite de l'écran.
Fichier à créer : vaisseau.html. -
Reprendre le contenu du fichier apparence.html et
programmer en JavaScript le lancement d'un missile par la flèche haut (code 38).
Le missile progresse verticalement d'une case vers le haut chaque demi-seconde.
Ne pas permettre le lancement d'un autre missile tant que le premier n'a pas atteint le haut de l'écran.
Fichier à créer : missile.html. -
Reprendre le contenu du fichier apparence.html et
programmer en JavaScript le déplacement de l'alien en haut de l'écran.
L'alien progresse d'une case vers la droite chaque seconde.
Arrivé à l'extrémité droite de l'écran, l'alien disparaît et réapparaît à gauche.
Fichier à créer : alien.html. -
Assembler le tout, ajouter le code JavaScript nécessaire pour détecter
les collisions entre le missile et l'alien, et matérialiser l'explosion.
Fichier à créer : jeu.html.
Questions bonus
- Faire que la partie s'arrête à un moment ou à un autre.
- Programmer l'accélération des aliens au fur et à mesure que l'on en détruits.
- Faire apparaître des messages et un score qui évoluent au cours de la partie.
- Permettre l'apparition simultanée d'aliens, les faire descendre progressivement, etc.
C. Canvas html5
Nous appliquons ici les éléments du cours JavaScript sur le canvas.
[Canvas | exercice 1] Petit éditeur de dessins
On explore le fonctionnement d'un canvas (html5) : comme y dessiner et comment y capturer un clic de souris.
- Créer le canvas en html en spécifiant ses dimensions.
- Écrire une fonction initialisations() qui récupère le contexte 2d du canvas et associer cette fonction à l'événement onload du document.
- Définir une fonction surclic(e) qui lance une alerte affichant les coordonnées du clic contenu dans e. Associer l'événement « clic sur le canvas » à l'appel de la fonction surclic(e).
- Remplacer le lancement de l'alerte par l'affichage d'un carré à l'endroit du clic. Régler la taille de ce carré.
- Ajouter des boutons, chaque bouton permettant de choisir une couleur différente.
- Ajouter deux boutons pour choisir la forme de la prochaine figure, soit un carré soit un disque.
- Ajouter un bouton qui va lancer la composition aléatoire d'un dessin, par exemple en produisant une figure toutes les demi-secondes, figure dont la forme et la couleur sont choisies au hasard. Le dessin prend fin après 100 figures ou par un clic sur un dernier bouton.
[Canvas | exercice 2] Télécrans
- Afficher un carré dans un canvas.
- Permettre son déplacement avec les touches du clavier en veillant à ne pas dépasser les bords du canvas.
- Ajouter un bouton pour lancer le déplacement aléatoire du carré, un autre bouton pour l'arrêter.
- Comment faire disparaître la trace pour seulement déplacer un carré ?
[Canvas | exercice 3] Ball-trap
Une cible apparaît à une position aléatoire, le joueur a quelques instants pour cliquer dessus.
- Définir l'aspect du jeu à l'aide d'un canvas html5.
-
Faire apparaître un carré en guise de cible,
à une position aléatoire du canvas.
La cible doit restée apparente deux secondes, puis disparaître. Une autre cible est alors générée aléatoirement.
La production de cibles doit débuter dès le chargement de la page. -
Capturer les clics de l'utilisateur.
Tester si le clic a touché la cible. Si c'est le cas, effacer la cible et en produire une autre. -
Lors d'un clic, afficher un message indiquant si la cible est touchée ou non.
Afficher également le nombre de cibles détruites. - (bonus) Ajouter un bouton pour faire une pause dans la partie et un autre pour démarrer une nouvelle partie.
- (bonus) Faire varier taille, forme et couleur des cibles.
[Canvas | exercice 4] Jeu de points à relier
Nous souhaitons permettre de dessiner en reliant des points prédéfinis et numérotés, cela dans canvas html5. Les coordonnées des points à utiliser sont données ci-dessous dans deux tableaux JavaScript :
let liste_x = [288,477,372,520,404,546,441,555,453,458,414,406,410,
384,342,312,322,321,278,302,358,388,422,436,470,471,
456,488,514,516,519,549,546,542,526,494,440,410,364,
314,296,303,220,218,58,166,44,198,63,204,84,273];
let liste_y = [20,182,192,273,297,370,396,450,471,418,429,411,381,
394,404,393,424,444,464,500,468,460,472,526,548,572,
591,597,562,508,470,468,506,562,600,616,608,626,627,
606,578,550,560,484,492,416,396,303,288,194,180,38];
- Créer un canvas de 624 par 650 pixels.
- Positionner les points donnés sur le canvas, avec leur numéro respectif.
- Proposer un bouton qui lorsqu'il est cliqué affiche la solution, c'est-à-dire trace les traits entre les points.
- Permettre à l'utilisateur de tracer les traits à la souris par clics successifs sur le canvas.
[Canvas | exercice 5] Jeu du mot qui bouge
Dans ce jeu, il s'agit de trouver un mot dont les lettres ont été éparpillées sur un canvas.
- Définir en html un canvas, par exemple une carré de 400 pixels de côté. Prévoir également une zone dédiée au dialogue entre le jeu et le joueur.
- En JavaScript, définir une variable contenant un mot, et une autre variable contenant la définition de ce mot.
- Placer chaque lettre du mot à une position du canvas choisie aléatoirement. On pourra aussi choisir aléatoirement, pour chaque lettre, sa police, sa taille et sa couleur.
- Ajouter en html un champ texte qui permet au joueur de saisir une proposition. Y associer une procédure JavaScript qui confronte cette proposition à la solution et affiche un message selon que le joueur a trouvé ou non.
- Ajouter un bouton « indice » qui, lorsque l'on clique dessus, affiche la définition du mot. Et une autre bouton « solution » qui provoquera l'affichage du mot mystère.
- Choisir au hasard le mot à trouver dans une liste préalablement définie (pour chaque mot de cette liste on dispose aussi de sa définition). Ajouter un bouton qui permet de commencer une nouvelle partie avec un nouveau mot.
- Faire varier régulièrement l'affichage des lettres. Ajouter un bouton pour suspendre cette animation, un autre pour la reprendre. Imaginer enfin une animation graphique particulière pour le moment où le mot mystère est découvert.
[Canvas | problème 1] Space Invaders II
Nous reprenons l'exercice du space invaders, en version canvas cette fois.
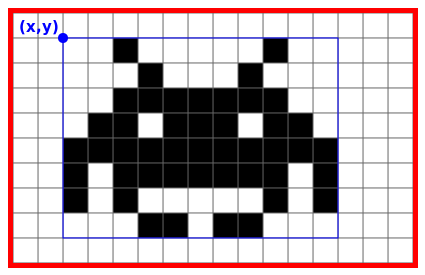
- Proposer une procédure qui dessine un alien dans un canvas, vous pouvez par exemple prendre le modèle suivant : cet alien doit être paramétrable en position et en taille.
- Faire apparaître ce l'alien en haut du canvas et écrire le code JavaScript qui le fait naviguer automatiquement horizontalement.
- Ajouter le code nécessaire pour que, quand l'alien disparaît à droite, il réapparaisse à gauche.
- À suivre...
[Canvas | problème 2] Jeu de la vie
Voir les explications sur le jeu de la vie.
Les calculs
- Créer un tableau JavaScript monde et un autre tableau voisins définis comme suit : monde[col][lig] contient 1 si la case repérée par la colonne col et la ligne lig contient un individu vivant, 0 sinon ; voisins[col][lig] contient le nombre de voisins vivants de la case repérée par la colonne col et la ligne lig.
- Écrire la fonction compte_voisins () qui met à jour le tableau voisins selon l'état du monde et la fonction maj_monde () qui calcule la génération suivante du monde selon le décompte des voisins.
- Implémenter la fonction initialisations () qui au chargement de la page crée le monde en y plaçant aléatoirement des individus, puis qui lance le décompte des voisins.
L'interface
- Compléter la fonction initialisations() au chargement de la page pour créer le canvas en fonction de la taille du monde et du paramètre zoom.
- Dans une fonction montre_monde (), tester le tableau monde et faire apparaître les individus en vie dans le canvas. Chaque individu est représenté comme un carré et, à nouveau, le paramètre zoom doit être pris en compte.
-
Distinguer par des couleurs différentes les nouvelles naissances
des autres individus. Repérer également ceux qui vont mourir
à la prochaine étape.
Cette question nécessite de modifier le contenu du tableau monde. On pourra adopter la convention suivante selon le contenu d'une case :- 0 : mort
- 1 : naissance
- 2 : en vie
- 3 : juste né et mort à la prochaine génération
- 4 : mort à la prochaine génération
- Ajouter des boutons pour arrêter l'évolution, ou pour la relancer dans différents modes.
[Canvas ] Pour continuer...
Une autre application html5/canvas/JavaScript est visible sur ce fil Twitter.
D. Manipulations DOM complexes
[DOM avancé | exercice 1] Extractions html5
Il s'agit dans cet exercice d'extraire dynamiquement, avec JavaScript, des parties du document repérées par le balisage html5.
Le corpus html5 ne doit en aucun cas être modifié, les réponses aux questions ne passent que par augmention du script JavaScript. Chaque modification du script peut être testée sur chaque document du corpus.
- Installer le corpus html5 repérer la structure html et la présence de balises html5, noter également l'inclusion du code JavaScript et la définition de l'événement onload.
- À l'aide de JavaScript et de DOM, créer une variable contenant la partie du document repérée par l'élément main, puis une autre variable pour la partie body.
- S'assurer que les deux variables sont bien constituées en définissant de nouvelles couleurs de fond pour les parties main et body.
- Modifier le document pour ne conserver que la partie main, directe et unique fille de body. Proposer une solution utilisant innerHTML, puis une autre sans innerHTML.
- Enlever toute indication de mise en forme css, qu'elle soit introduite par l'élément style ou par l'élément link.
- Supprimer les éléments html5 nav et aside qui pourraient subsister à l'intérieur de la partie main. Généraliser ces suppressions en proposant une procédure qui fait disparaître de l'arbre DOM tous les nœuds portant un tag donné.
- Ajouter des styles css pour les éléments body et main.
- Ajouter une partie <style> dans l'entête du document et y définir des styles css, par exemple pour les titres et les sections du document.
- Empêcher la transformation du document au chargement et ajouter bouton pour permettre l'extraction à la demande de l'utilisateur.
- Ajouter bouton et code JavaScript pour extraire les liens (ou les titres des sections) présents dans le document et les faire apparaître dans une nouvelle section du document.
- Idem pour les principales métadonnées présentes dans l'entête : auteur, titre, mots-clefs et description.
Pour aller plus loin : effectuer ce type d'extractions sur une page quelconque du web, en travaillant directement dans la console du navigateur.
[DOM avancé | exercice 2] Compréhension d'un algorithme DOM
- Commenter ligne par ligne le code ci-dessous.
- Discuter l'algorithme sous-jacent : finalité, avantages et inconvénients, alternatives.
let main = document.getElementsByTagName('main')[0];
let enfants = main.childNodes;
for (let i=0 ; i<enfants.length ; i=i+1) {
let noeud = enfants[i];
if ((noeud.nodeType == 1) && (noeud.nodeName == 'P')) {
main.innerHTML = main.innerHTML + '<p>' + noeud.innerHTML + '</p>';
}
}
[DOM avancé | exercice 3] À la recherche des feuilles de l'arbre DOM
Nous cherchons dans cet exercice à parcourir l'arbre DOM, en particulier pour accéder au texte des documents du corpus html5.
Pour chaque instruction suivante, programmer un parcours de l'arbre DOM, récursif ou itératif, et associer le traitement à un nouveau bouton.
- Compter les feuilles textuelles et les éléments du document. Afficher les compteurs dans une alerte ou dans la console.
- Trouver toutes les feuilles textuelles et concaténer les textes, en respectant l'ordre naturel de lecture. Écraser le document avec le texte ainsi construit.
- Définir une liste de couleurs. Parcourir tous les éléments du document et changer la couleur de fond de chacun, en utilisant les couleurs de la liste.
- Trouver les éléments les plus profonds (sans autre élément dans leur descendance) et les encadrer par un bord coloré.
- Pour chacune des feuilles du document, faire apparaître en son sein son numéro d'ordre ainsi que la profondeur à laquelle elle a été trouvée.
- Indiquer cette fois, pour chaque feuille, le chemin qui a conduit à elle (chemin codé par les numéros de fils successifs).
[DOM avancé | exercice 4] Moteur de recherche
Après avoir trouvé l'ensemble des feuilles textuelles d'un document, il s'agit cette fois de chercher dans les textes eux-mêmes.
Recherche d'un mot dans les feuilles textuelles
- Créer une fonction JavaScript qui sera appelée au chargement de la page html et y définir une variable cible contenant le mot à rechercher.
- Mettre en œuvre l'un des parcours des feuilles vu précédemment.
- Pour chaque feuille textuelle rencontrée, tester si le mot cible s'y trouve ou non. Si oui, changer la couleur de fond du père de la feuille textuelle.
- Pour chaque feuille concernée, modifier le code JavaScript pour ne surligner que la première occurrence du mot cible.
- Modifier à nouveau pour cette fois faire apparaître toutes les occurrences du mot cible.
Recherche d'un motif
- Modifier le moteur de recherche pour permettre l'utilisation de motifs sous forme d'expressions régulières : à nouveau surligner l'élément parent, trouver la première occurrence, puis toutes les occurrences.
- Trouver les expressions régulières qui capturent des années, des mots commençant par une majuscule, des mots-composés, des mots possiblement construits par préfixation, etc.
Recherche dans les attributs
- Augmenter le code JavaScript pour que la recherche se fasse également dans le contenu des attributs et surligner (différemment) les éléments portant les attributs découverts.
Interface utilisateur
- Permettre la saisie du mot cible dans un champ de saisie prévu à cet effet.
- Afficher dans le documents des statistiques sur les résultats de la recherche.
- Proposer un moyen pour naviguer au clavier entre ces différentes occurrences.
- Écrire le code JavaScript pour nettoyer les résultats de la recherche et permettre ainsi plusieurs recherches successives.
[DOM avancé | exercice 5] Prises en compte des attributs
- Extraire tous les textes de tous les attributs du document.
Nous nous intéressons maintenant au corpus choisi cette année.
- Compléter le style css pour faire apparaître les verbes avec un attribut data-lemma, prévoir une autre apparence au passage de la souris.
- Au clic sur l'un de ces verbes, surligner les autres occurrences de ce verbe dans le document.
- Surligner également, dans une autre couleur, les verbes de la même famille.
- Tester la validité html5 du document. Corriger les erreurs en généralisant l'utilisation d'attributs data-* et modifier le code JavaScript en conséquence.
- Utiliser le local storage de html5 pour que la recherche effectuée soit propagée lorsque l'on charge un nouveau document du corpus.
[DOM avancé | exercice 6] Documents TEI
Nous travaillons sur un corpus de documents XML au format TEI avec l'objectif de rendre dynamiques ces documents.
Les fichiers XML sont figés : nous nous interdisons de les modifier. Idem pour les fichiers HTML qui sont produits automatiquement. Nous pouvons intervenir sur les fichiers xslt, css et js.
Mise en valeur des noms de personnages (persName)
- Ajouter un bouton qui surligne les personnages :
- faire apparaître un bouton dans le document html,
- ajouter automatiquement un span et une class à chaque personnage,
- implémenter une fonction JavaScript, associée au bouton, qui surligne les personnages.
- Permettre le clic sur un personnage :
- ajouter un attribut onclick à chaque span de class personnage,
- associer une procédure JavaScript à cet événement en lui passant le nom du personnage en paramètre,
- déclencher une alert lors d'un clic sur un personnage (faire apparaître son nom).
- Afficher lors du clic la présentation du personnage, avec son image :
- ajouter un environnement aside dans le document html,
- définir un tableau JavaScript qui à chaque nom de personnage associe sa description.
- sur clic d'un personnage, faire apparaître sa description dans le aside,
- idem pour les images illustrant les personnages,
- travailler en CSS et JavaScript l'apparence du aside (encadrement, marges, transparence, positionnement fixe ou à proximité du clic).
- Au clic sur un personnage, surligner toutes les occurrences du personnage choisi et seulement les siennes. En particulier, il faut gérer les clics multiples et l'effacement des sélections précédentes.
Mise en place d'un moteur de recherche
- Réutiliser un code qui cherche une cible dans les feuilles textuelles du document :
- isoler ce code dans un fichier .js,
- le charger dans les entêtes des fichiers HTML,
- lancer la création du bouton de recherche au chargement d'une page.
- Propager les recherches de fichier en fichier :
- enregistrer la recherche dans le localStorage au moment de la saisie du motif par l'utilisateur,
- récupérer ce motif au moment du chargement d'une page et lancer la recherche.
Mise en valeur de choice
- Permettre le choix d'une édition ou d'une autre :
- ajouter un bouton par édition,
- surligner les « choix » de l'édition choisie,
- cacher les choix de l'autre édition.
- Afficher simultanément les deux versions du document, en double colonne :
- ajouter un bouton destiné à lancer le traitement,
- supprimer les éléments inutiles (titre, boutons, aside, etc.),
- récupérer le contenu de body,
- créer deux article, chacun ayant le contenu de body,
- remplacer le contenu de body par ces deux articles,
- obtenir le double-colonne par travail sur la CSS,
- surligner les « choix » propres à chaque édition.
Traitement des autres éléments TEI (en utilisant les attributs html5 data-)
- Mettre en valeur note.
- Voir aussi placeName, foreign, time et date, etc.
- Mettre en forme pb, hi, etc.
E. Programmation Ajax
Pré-requis
Dans la mise en œuvre des éléments du cours JavaScript sur la programmation Ajax, un problème peut survenir, lié au Cross-origin resource sharing (CORS). Nous allons en effet faire nos requêtes Ajax vers des serveurs web alors que notre code html/JavaScript est en local et chargé dans le navigateur web avec le protocole file://. Cela est bloqué les navigateurs web. Deux solutions sont possibles pour s'affranchir de ce problème.
Côté serveur, si l'on a la main sur celui-ci, en envoyant une entête http qui autorise le CORS, par exemple en PHP avec l'instruction :
header('Access-Control-Allow-Origin: *');
(avec le protocole file:// on ne peut pas être plus précis que *)
Côté client, en ajoutant un module au navigateur qui va permettre le CORS sur nos pages locales : CORS Everywhere pour Firefox ou CORS Unblock pour Edge. Concernant Chrome, il faut le lancer en utilisant la ligne de commande suivante :
chromium-browser --disable-web-security --user-data-dir=./tmp-chromium
(suppose de créer au préalable un dossier nommé « tmp-chromium »)
Cette solution pour Chrome est valable sous Linux, à voir comment l'adapter sous Windows...
Enfin, sous Safari, il convient de faire apparaître le menu « Développement » avec Réglages > Avancé > Afficher développement web, puis dans le menu « Développement », de cocher « Désactiver Cross-Origin Restrictions ».
[Ajax | exercice 1] Utilisation d'une API publique fournissant du XML
Nous voulons ici développer un moteur de recherche basé sur l'API IdRef et plus particulièrement sur l'interface /Sru/Solr qui permet d'accéder aux informations sur les notices d'autorités du Système Universitaire de Documentation (Sudoc).
L'url suivante, typique pour interroger cette API, permet de rechercher selon un nom (ici « torre ») : url-requête.
Nous obtiendrons les réponses en XML (le paramètre indent=on nous permet d'avoir un XML joliment indenté, pour le visualiser dans la console par exemple). Pour chaque personne dont le nom correspond, nous avons demandé trois champs : id, ppn_z et affcourt_z.
- Créer une page html5 qui permette la saisie d'un nom, soit par prompt, soit par un input de type text.
- Associer la saisie d'un nom au déclenchement d'une procédure, laquelle effectue la requête à l'API à l'aide de XMLHttpRequest.
- Associer l'achèvement de la requête à une nouvelle procédure, laquelle récupère la réponse en XML, construit un DOM, en extrait par DOM les noms des personnes (champ affcourt_z) et les ajoute à la page.
- Nettoyer la liste produite avant chaque nouvelle recherche.
- Transformer le nom de chaque personne en un lien cliquable vers sa notice, par exemple : https://www.idref.fr/137280815 (l'identifiant en fin d'url correspond au champ ppn_z).
- Reprendre les questions avec cette fois la méthode Fetch en lieu et place de XMLHttpRequest.
Autres variations : il est possible d'obtenir du JSON avec l'ajout du paramètre wt=json lors de la requête à l'API... et ainsi de refaire l'exercice avec XMLHttpRequest+JSON, puis avec Fetch+JSON ! À noter que l'exercice suivant, lui aussi, permet de manipuler du JSON.
[Ajax | exercice 2] Utilisation d'une API publique fournissant du JSON
Le but de cet exercice est de connaître, en temps réel et sur l'une de nos pages, l'état des stations V'lille à proximité du campus de Pont de Bois. Pour nous aider, est notre disposition l'API V'lille fournie par la Métropole Européenne de Lille (MEL).
L'url suivante récupère tous les champs qui décrivent la station numérotée 111, en particulier nom, adresse, etat, etat_connexion, nbvelosdispo et nbplacesdispo, au format JSON : url-requête.
- Définir un tableau JavaScript la liste des numéros des stations qui nous intéressent : 111, 130, 84, 85, 77, 86, 95, 76 et 112.
- Créer une procédure qui prend un numéro de station en paramètre et qui utilise Fetch pour récupérer les informations la concernant.
- Intégrer ces informations à notre page à l'aide de DOM.
- Programmer une nouvelle procédure qui lance la première sur chaque numéro de station de notre tableau.
- Lancer cette dernière procédure au chargement de la page et rendre possible également son lancement par un bouton de mise à jour (effacer les informations affichées avant chaque mise à jour).
- Pourquoi l'ordre des stations varie-t-il d'une exécution à l'autre ? Comment préserver systématiquement l'ordre donné dans la liste ci-dessus ?
Variation possible : plutôt que de travailler station par station, on peut récupérer le fichier global en JSON et le travailler en JavaScript (il faut probablement, dans ce cas, activer le CORS).
Autre variation envisageable : recommencer l'exercice avec XMLHttpRequest à la place de Fetch.
[Ajax | exercice 3] Extraction de données depuis une page web distante
Nous voulons cette fois récupérer des informations disponibles sur le Web, mais fournies par aucune API : les menus d'un restaurant du CROUS, par exemple https://www.crous-lille.fr/restaurant/r-u-flers-lille-iii/ ou https://www.crous-lille.fr/restaurant/r-u-barrois-cite-sicentifique/.
Le service que nous développons n'étant pas prévu par le CROUS, il faut probablement activer le CORS dans nos navigateurs.
- Récupérer la page complète, au choix avec la méthode XMLHttpRequest ou la méthode Fetch.
- Transformer en DOM le code html récupéré.
- Interroger le nouveau DOM pour extraire les informations des menus.
- Intégrer ces informations au DOM de notre page.
F. Autres exemples
Premiers pas
- Premiers événements [ démo ][ source HTML ]
- Bouton et couleurs [ démo ][ source HTML ]
Animation
- Roll-over [ démo ][ source HTML ]
- Défilement d'images [ démo ][ source HTML ]
Navigation
- Retour à la page précédente [ démo ][ source HTML ]
- Menu par accès rapide [ démo ][ source HTML ]
Pop-up
- Ouverture de nouvelles fenêtres [ démo ][ source HTML ]
- Ouverture de fenêtre et ancres [ démo ][ source HTML ]
Vérifications de formulaires
- un champ obligatoire [ démo ][ source HTML ]
- deux champs obligatoires [ démo ][ source HTML ]
- un champ mail obligatoire [ démo ][ source HTML ]
- une question radio [ démo ][ source HTML ]
- une question checkbox [ démo ][ source HTML ]
- plusieurs questions radio et checkbox version 1 [ démo ][ source HTML ]
- plusieurs questions radio et checkbox version 2 [ démo ][ source HTML ]
- gestion de autre réponse [ démo ][ source HTML ]
- aiguillage suivant réponse [ démo ][ source HTML ]
Récupération d'informations
- Paramètres du document [ démo ][ source HTML ]
- Informations sur le navigateur [ démo ][ source HTML ]
Calculs
- Table de conversion francs/euros [ démo ][ source HTML ]
- Tables de multiplication [ démo ][ source HTML ]